 How to bring your indoor space into Augmented Reality using a smartphone, a measuring tape, a secret ingredient, and FME. Get the step-by-step the workflow and watch how AR Wayfinding looks in our office.
How to bring your indoor space into Augmented Reality using a smartphone, a measuring tape, a secret ingredient, and FME. Get the step-by-step the workflow and watch how AR Wayfinding looks in our office.
The excitement about FME AR is really high. It is understandable – a possibility to see something that is not really there through a lens of a phone – isn’t this something miraculous? A lot of people began playing with the technology by “placing” data on their desks and floors, and even hanging models in the air.
But I had some doubts about this use of the technology. Seriously – take away the WOW factor, and you are left with an awkward viewing app, with no real ability to properly inspect your data in details, and, let’s be honest, unable to view it from all sides unless you have a big enough room to go around. I am not even talking about sharing the view with other people. I think a good 32-inch or 24-inch monitor for that matter gives a much more immersive experience of looking at 3D data.
What, then, should be a good use for FME AR? It’s exactly what AR stands for: Augmented Reality!

We look at the real world through our phone screens, and the world is made greater with new features and information about existing objects.
Imagine you go through the office and each door has not only the name of the inhabitant, but also the status – whether the person is in the office, if he or she is currently available for a chat, and maybe a status of some current project this person is working on.
And if you don’t know how to get to your colleague’s office, a red thread on the floor leads you exactly where you have to go.
With some limitations, both of these scenarios can work today within FME AR (and we certainly work hard to remove “with some limitations” part).
The future of @SafeSoftware #FMEAR #AugmentedReality? No! This is, actually, the fantastic present, I made this demo last week. A #CAD floor plan, a #spreadsheet with names and pictures, and a secret ingredient (but I can't keep secrets, so you'll know soon) pic.twitter.com/Habnaxhnvv
— Dmitri Bagh 🇨🇦🇺🇦🇮🇱 (@DmitriAtSafe) September 4, 2018
When I published the video above, I was swept away by the avalanche of questions: “Dmitri, how do you do this???” It is a secret, but I am really bad at keeping secrets, so I am going to tell you, and you can do it yourself from scratch. All you need is FME, an AR-compatible phone, and a floor plan. You don’t have a floor plan? Then a simple measuring tape can help.

Step-by-Step Data Preparation for AR Routing
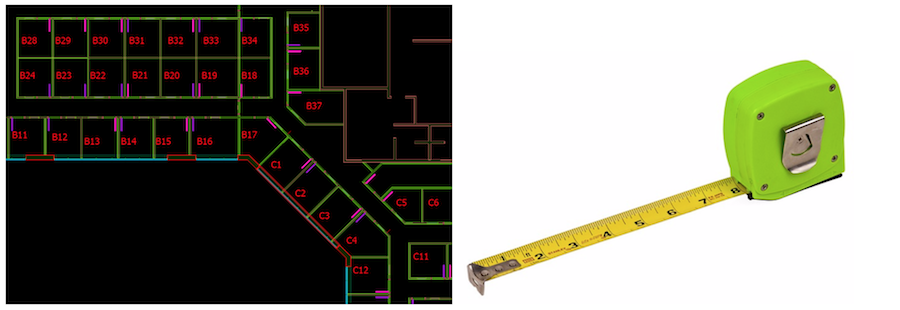
- Measure the room you want to augment.
- Make a 3D model of it on a 1:1 scale using your favourite software (it should be FME, of course, but others will do, too).
- (Optional) This is the fun part – add some new objects to your virtual room – bring in furniture, hang pictures on the walls, replace the view from the window.
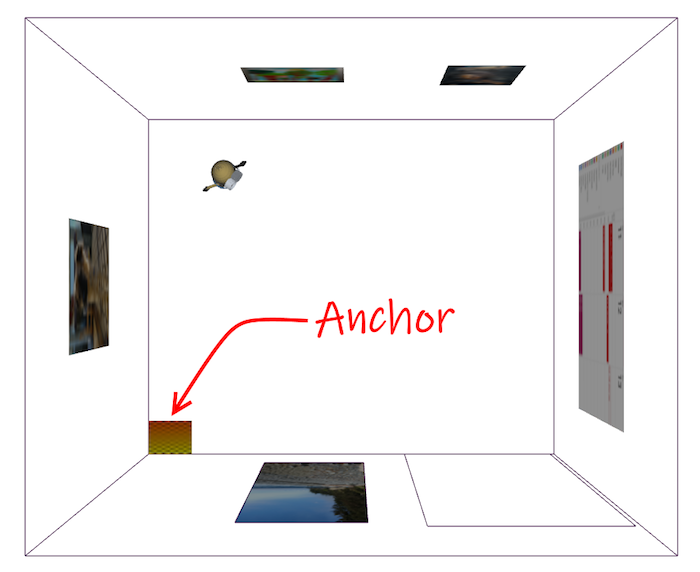
- And now, the Secret Ingredient. Find a sheet of paper. Letter or A4 sizes are good because they are standard and widely available. In the 3D model of the room, draw a rectangle of the same size somewhere in an easily accessible corner (or any clearly identifiable part of the room). This will be your anchor.

- Now you can use FME to convert the model to .fmear, bring it over to your phone (via AirDrop, Dropbox, or other cloud services), and open the FME AR app (get this on iOS and Android).

- IRL, place a REAL piece of paper of the same size on the exact same location where you drew the virtual sheet of paper. Once the app loads the model, match the two sheets of paper by scaling, offsetting and rotating the model on the screen with your fingers.
Once it’s done, you can look around and see the Real Augmented Reality. The best use for it is, of course, placing a picture of your dog (or cat) on the wall.
Now that you know the secret, you can try it yourself and with FME and find a lot of new uses for AR technology. Routing is a simple one – get (or make) a corridor network for your office, use ShortestPathFinder transformer to find the way from point A to point B, make the line smooth (Generalizer), buffer it (Bufferer in 3D mode), make it red (AppearanceSetter), don’t forget the anchor, save the model to FMEAR, match the anchors and go!
Currently, it might be hard to match the anchors, especially if the model is big, but we are implementing a couple of changes that will make it much easier. Follow us for updates.
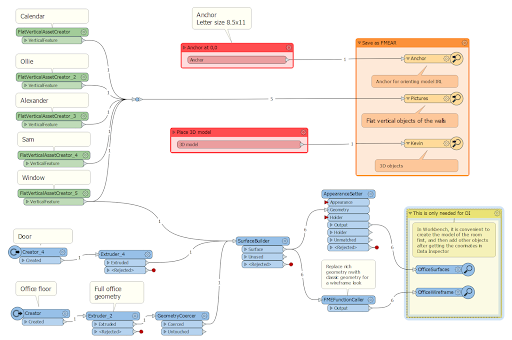
And now it is your turn. Download the FME Workspace template, modify it to your room and your standard paper size, and augment the world around you. If you find a great use for this technology, please share your story with us.
Watch: FME AR Wayfinding in Action