GIS Developers: Mobile is Here. Time to Build for It.


Recently I attended the Dreamforce conference in San-Francisco, a fantastic conference with over 40,000 people in attendance (it felt like I was back on the London Underground at times). The conference’s main theme was bringing social to the Enterprise, while this has the potential to revolutionise the way we do business. My main inspiration came from a great keynote between Salesforce’s Marc Benioff and Google’s Eric Schmidt. In the keynote Schmidt outlined that his vision for the future was Mobile, Local and Social.
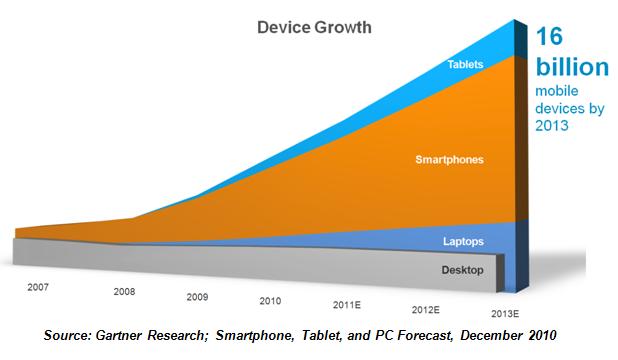
It is fantastic that location is now in the mainstream and with tablet/smartphone predicted to be at 16 billion by 2013, if you aren’t thinking about building your next web app to run on mobile devices you should be. Mobile apps are certainly exploding in the consumer space and location plays a large part in many hugely popular apps such as foursquare, but I think as an industry we are currently under-utilizing mobile technology. Tablets will help change this. Interacting with a map on a tablet is just such an effortless and beautiful thing.
Building apps to run on all the devices used to be a huge task, with the developments in HTML5 and the explosions in libraries and tools things, are now simple. Very simple. If you can code in HTML/CSS/JavaScript then you can build stunning mobile apps.

Why a Mobile Development Framework?
The first thing you need is a framework which allows you to build once and deploy on every device. Getting to grips with one of these platforms is a must, you write your HTML/Javascript code once and the framework handles the rendering on the different devices so you don’t have to worry about the styling. All of the frameworks below are Open Source.
Framework: Sencha Touch
Skills Required: HTML/CSS/JavaScript
Info: A HTML5 based framework which allows you to rapidly build apps that run like native apps on the iPhone, iPad, Android, and BlackBerry. They have worked hard to optimize the touch events so it really feels like you are using native apps.
End result: An app which runs inside the web browser on the handheld devices and delivers an experience similar to that of a native app. It does not allow you to generate apps for the app store out of the box and you cannot access the native API’s on the device such as location.
Framework: PhoneGap
Skills Required: HTML/CSS/JavaScript
Info: Allows you to write your web app as you usually would in HTML/JavaScript/CSS. PhoneGap provides a wrapper that gives you access to the native API’s on the smartphones such as Geolocation and the Accelerometer. It does not give you UI components, but if you build your app using Sencha Touch (other UI libraries exist such as jQTouch) and then deploy using PhoneGap, you get the best of both worlds.
End result: Apps that run in the app store on iPhone/iPads, Androids and Blackberrys.
Framework: Titanium
Skills Required: JavaScript
Info: Titanium’s aim is similar to other frameworks in that it allows you to build mobile applications for multiple platforms (iPhone, iPad and Android) from one codebase. The difference with Titanium is that the final app UI is completely native which makes for a much more responsive and feature rich experience. To do this Titanium provides a binding layer which maps JavaScript function calls to native operating system capabilities and UI components.
End Result: Apps that look, feel and perform like equivalent applications on each of the respected platforms it supports.
Have you written a spatial app for mobile? If so, please share what it is and how you developed it. I’m interested in learning about other tools which people can use to take their awesome spatial web apps to mobile devices.